2-9 Load Triples
This example loads triples from any of the 7 supported RDF triple formats.
I have specified the default graph (/v1/graphs?default) for all data types but you might want to change this, leaving the graph blank for quads, or routing to multiple graphs depending on your data source.
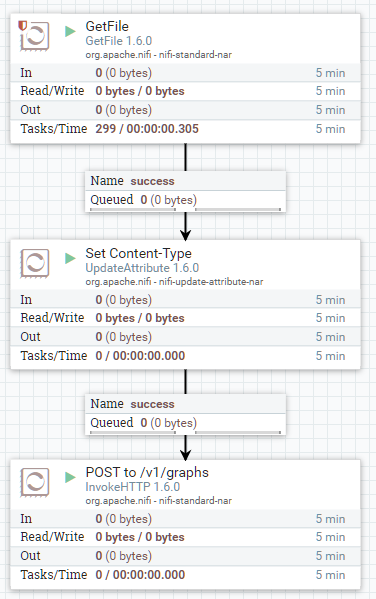
- GetFile – reads files from a watched directory
- Properties
- Input Directory: /some/path
- Properties
- UpdateAttribute
- Properties
- Content-Type:
${ filename:toLower():endsWith('.rdf'):ifElse('application/rdf+xml',
${ filename:toLower():endsWith('.ttl'):ifElse('text/turtle',
${ filename:toLower():endsWith('.json'):ifElse('application/rdf+json',
${ filename:toLower():endsWith('.n3'):ifElse('text/n3',
${ filename:toLower():endsWith('.nt'):ifElse('application/n-triples',
${ filename:toLower():endsWith('.nq'):ifElse('application/n-quads',
${ filename:toLower():endsWith('.trig'):ifElse('application/trig',
'unknown' )} )} )} )} )} )} )}
- Content-Type:
- InvokeHTTP
- Properties
- HTTP Method: POST
- Remote URL: http://localhost:8000/v1/graphs?default
- Attributes to Send: Content.*
- Content-Type: ${Content-Type}
- Basic Authentication Username: youruser
- Basic Authentication Password: yourpassword
- Settings
- Check all five checkboxes under "Automatically Terminate Relationships"
- Properties
- Properties